Watch Alerts
Platforms: Mobile/Tablet
Operating systems: iOS/Android
The primary objective of the Watch Alerts initiative was to empower mobile users by allowing them to selectively receive push notifications tailored to specific events. In my capacity, I worked in collaboration with Product, Development, and Editorial teams in order to ensure unifying visions and goals. My responsibilities also encompassed the creation of high fidelity mockups and prototypes for iOS and Android, coupled with the provision of comprehensive specifications to guide the engineering teams during implementation. In addition, I conducted Accessibility audits, A/B Testing, and Usability testing to ensure optimal user performance. Finally, I supplied the iOS and Android engineers with specifications on the design.
Overview
The Challenge
There was a growing need to enhance the mobile user experience and provide users with more control over the information they received. Recognizing this, the goal to develop a system that would enable users to customize their push notifications based on specific events of interest. By doing so, it aimed to empower mobile users the ability to stay informed and engaged with the content that mattered most to them.
The Goal
The primary objective of the Watch Alerts project was to empower mobile users to selectively receive push notifications tailored to specific events.
The Solution
Allow users to easily navigate and personalize their notification preferences through an update interface. This application provides a range of options to select specific events or topics of interest, ensuring that users received relevant and tailored push notifications.
Feature Audit & Analysis (Current State)
What do we need to learn?
Who is our target audience?
What devices are they using?
What events would users like notifications about?
What Information do we already know?
Watch Alerts does not allow anyone to schedule a push notification
Some events are unique
F1 Racing
Golf
Competitive Analysis - Instagram
Competitive Analysis: Instagram Push Notifications vs. ESPN Mobile Push Notifications
In this competitive analysis, I’ll illustrate the strengths of a social media platform vs. the ESPN app.
1. Target Audience:
Instagram: Instagram predominantly caters to a younger, visually-oriented audience. Its push notifications emphasize user-generated content, showcasing likes, comments, and new followers. Instagram's notifications are designed to encourage users to engage with the app and their social connections.
ESPN Mobile: ESPN Mobile, on the other hand, targets sports enthusiasts of varying ages. However, it does not provide push notifications that are centered around live scores, breaking news, and real-time updates on sports events.
2. Content Strategy:
Instagram: Instagram's push notifications focus on interactions and engagement. They highlight activities related to the user's account, such as likes, comments, and direct messages. The notifications aim to foster a sense of community and connection, prompting users to engage with their followers and the platform's content.
ESPN Mobile: ESPN Mobile's lacks push notifications. There is no ability to receive information you would like to receive.
3. Personalization:
Instagram: Instagram's push notifications leverage personalization by delivering updates on activities involving the user's friends and followers. This approach creates a sense of social obligation and encourages users to reciprocate engagement.
ESPN Mobile: ESPN Mobile's lacks push notifications. There is no ability to receive information you would like to receive.
4. Call-to-Action:
Instagram: Instagram's notifications often include direct call-to-action prompts, such as "Reply to a comment" or "Check out your new followers." These prompts aim to drive immediate user engagement and interaction within the app.
ESPN Mobile: ESPN Mobile's notifications typically prompt users to access the app for more detailed information. For instance, notifications might display a live score and encourage users to open the app to view game statistics and commentary.
5. Frequency and Timing:
Instagram: Instagram tends to send notifications more frequently, as its engagement model relies on users constantly interacting with the platform. Notifications are often sent during peak usage times and when the user's followers are most active.
ESPN Mobile: ESPN Mobile's notifications are timed strategically around live sports events, ensuring users receive timely updates.
User Flows & Edge Cases
User Flows
No ESPN+ auth
ESPN+ stream
Click on tile → ESPN+ paywall → if auth, toastNo TVE auth
TVE stream
Click on tile → MVPD picker → if auth, toastNo ESPN+ or TVE auth
Simulcast on both TVE and ESPN+
Click on tile → stream picker → if pick ESPN+ stream, ESPN+ paywall → if auth, toast for ESPN+ stream
Click on tile → stream picker → if pick TVE stream, MVPD picker → if auth, toast for TVE streamNo ESPN+ auth, TVE auth
Simulcast on both TVE and ESPN+ OR just TVE stream
Click on tile → toast for TVE stream
Edge Cases
ESPN+ auth, no TVE auth
Simulcast on both TVE and ESPN+ OR just ESPN+ stream
Click on tile → toast for ESPN+ streamBoth ESPN+ auth AND TVE auth
Simulcast on both TVE and ESPN+
Click on tile → toast for ESPN+ stream (takes priority over TVE)Both ESPN+ auth AND TVE auth
Click on tile → stream picker → if pick ESPN+ stream, ESPN+ paywall → if auth, toast for MVPD stream
Click on tile → stream picker → if pick TVE stream, MVPD picker → if auth, toast for ESPN+ stream
Prism Design System Implementation - iOS & Android
Android (Light Mode & Dark Mode)
What is Prism?
Prism is the name of Disney's design system. The name "Prism" comes from a single source of light that passes through a prism, it is dispersed at a variety of angles to produce a rainbow of colors. This metaphor matches their strategy - by taking one universal framework, intersecting its elements in different ways, and passing them through distinct brand style guides, they are able to produce a kaleidoscope of products and experiences.
For the Watch Alerts project, developing design systems for both iOS and Android platforms was essential for creating a cohesive and user-friendly experience across different devices. Design systems provide a set of standardized guidelines, patterns, and components that ensure consistency in visual aesthetics, interaction patterns, and user flows. By following platform-specific design principles and guidelines, designers can tailor the user interface and experience to the unique characteristics of iOS and Android devices, optimizing usability and familiarity for users. This approach streamlines development efforts, promotes efficient code sharing, and facilitates seamless integration with platform-specific features, resulting in a polished and native feel for Watch Alerts on both iOS and Android platforms.
Themes
Components
Icon Usage Guidelines
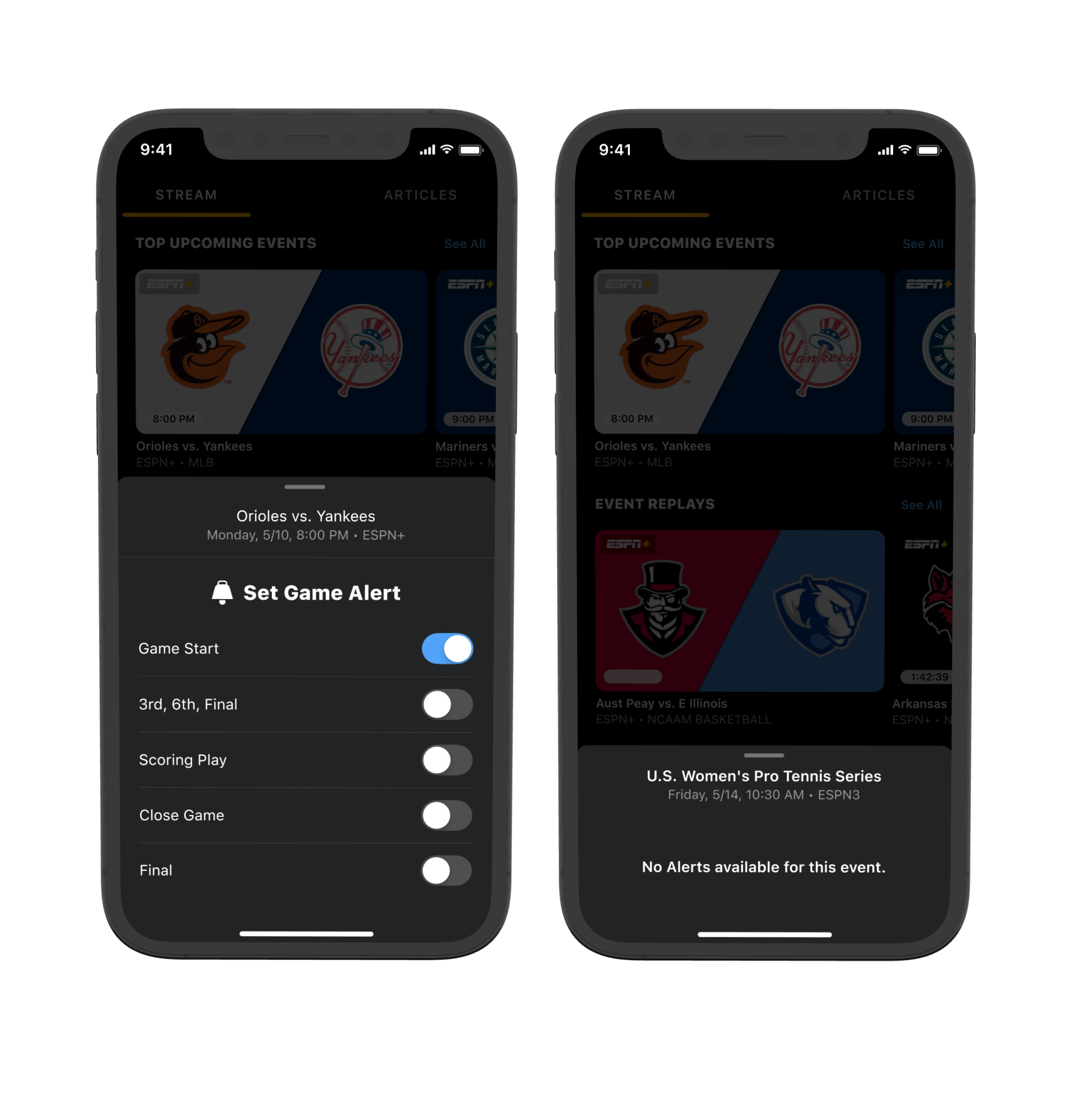
High Fidelity Mockups
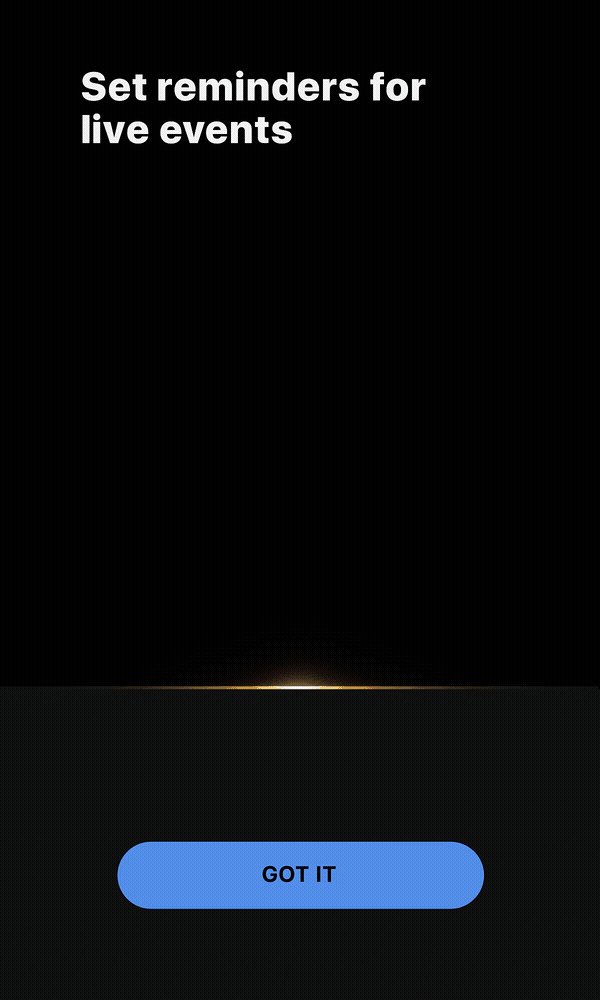
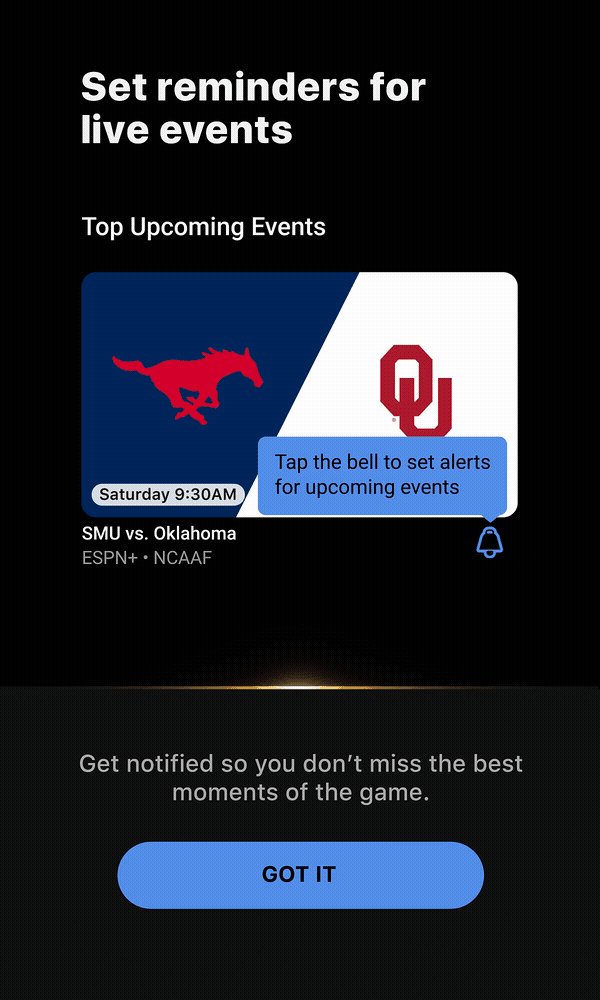
iOS Watch Alerts High Fidelity Mockup
These high fidelity mocks allowed stakeholders to visualize the design and user interface in detail, facilitating better feedback and collaboration. High fidelity mockups also aided in identifying potential design flaws and usability issues before the development phase. Additionally, they serve as a reference point for developers, ensuring the accurate implementation of the intended design elements and interactions.
Specification Work & Accessibility Testing
Specifications help eliminate ambiguity, reduce misinterpretation, and ensure a shared understanding among the engineering team, fostering efficient collaboration and coordination. Furthermore, specifications serve as a reference point for evaluation and validation, enabling engineers to assess their progress and ensure that the final product meets the defined expectations.
Delivery to Engineers, Product Rollout
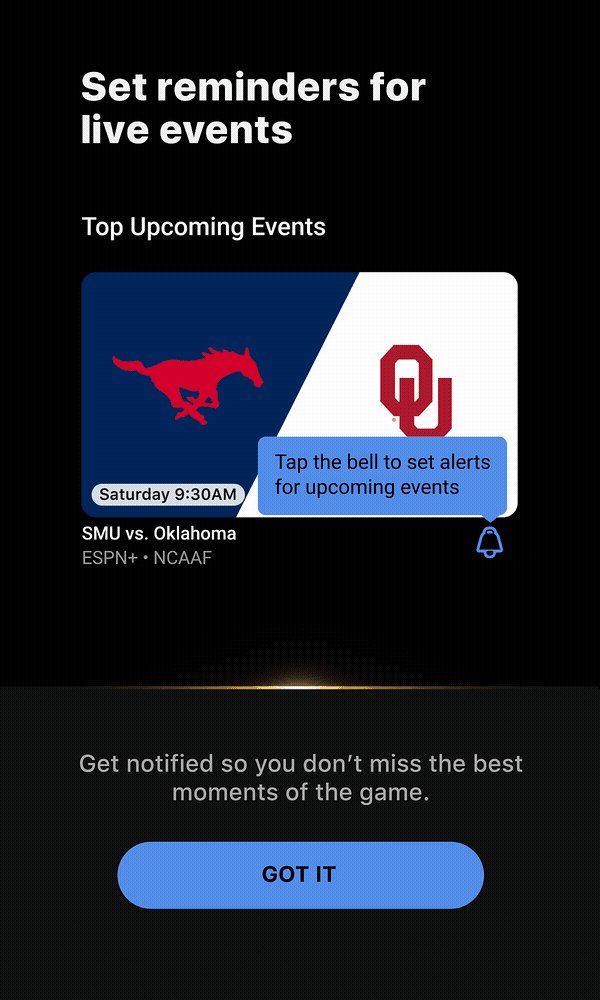
iOS Watch Alerts User Education
Android Watch Alerts User Education
Once the visual designs and design system were finalized, the team facilitated a smooth handoff to the iOS and Android engineering teams. This involved providing design specifications, assets, and style guides in a format compatible with the development platforms. Collaborative tools and communication channels were utilized to ensure a seamless exchange of information between designers and engineers, addressing any questions or clarifications.
Throughout the development phase, the team actively collaborated with the QA team to ensure the Watch Alerts application adhered to the design standards and provided an optimal user experience. Designers participated in user acceptance testing, validating the application against the design specifications and providing input for any necessary refinements. Once the application passed all quality assurance checks, it was ready for launch.